Life science integrated evidence portal
Fortune 100 Pharmaceutical Company
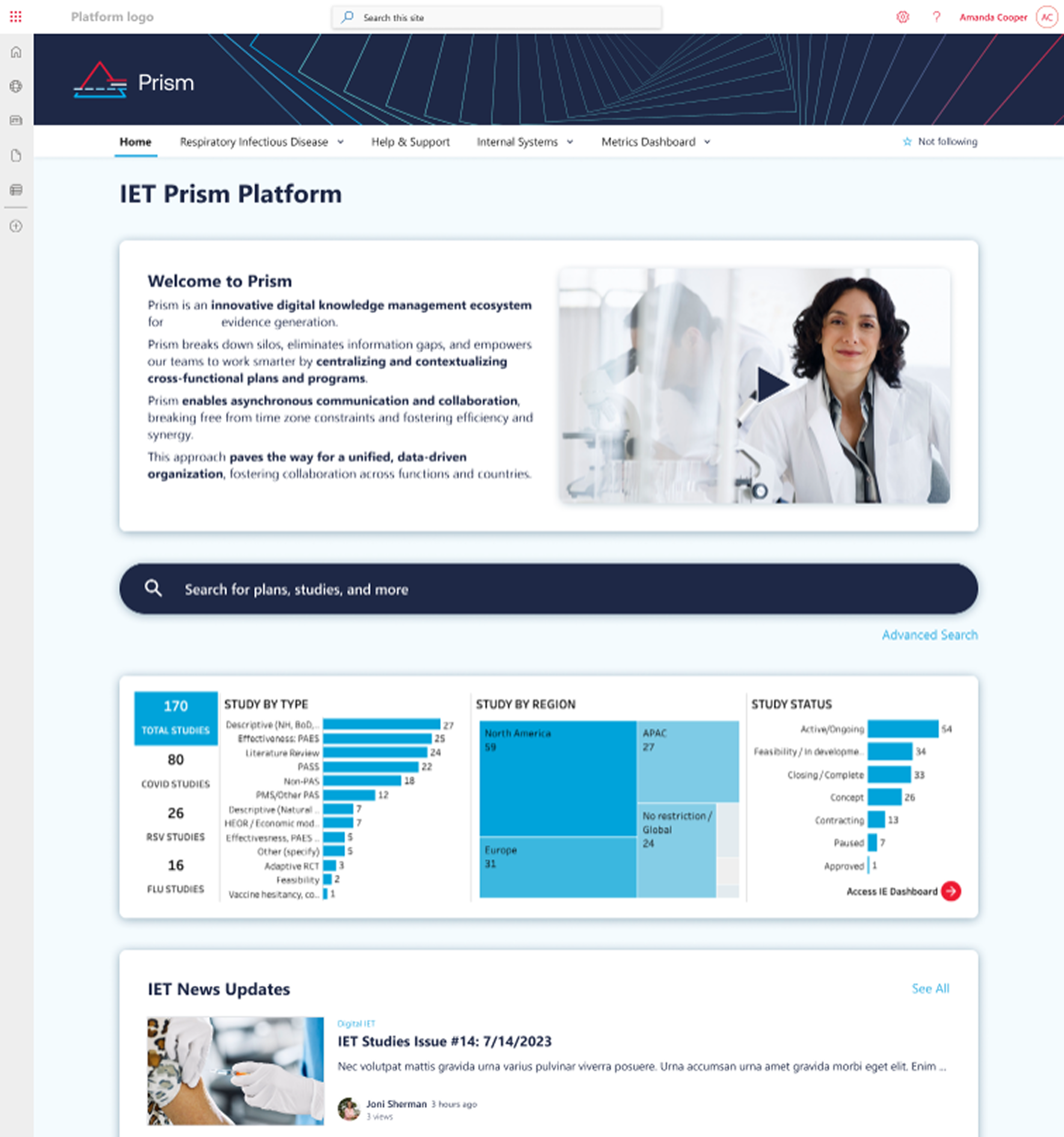
Working with the business and product stakeholders to conduct additional research and design explorations for the web portal. Created detailed design mockups and a variety of interactive prototypes in Figma that were tested with end users. Worked directly with the development team and provided additional CSS to support the front-end development. This solution provided a unified platform to enhance visibility into evidence generation, inform the planning and design of new studies, and drive effective cross-functional collaboration across various teams. This program brought greater clarity and access to the evidence landscape, with a focus on digital-first and data democratization, and ultimately fuels collaboration and productivity across the organization.
Discovery / Research
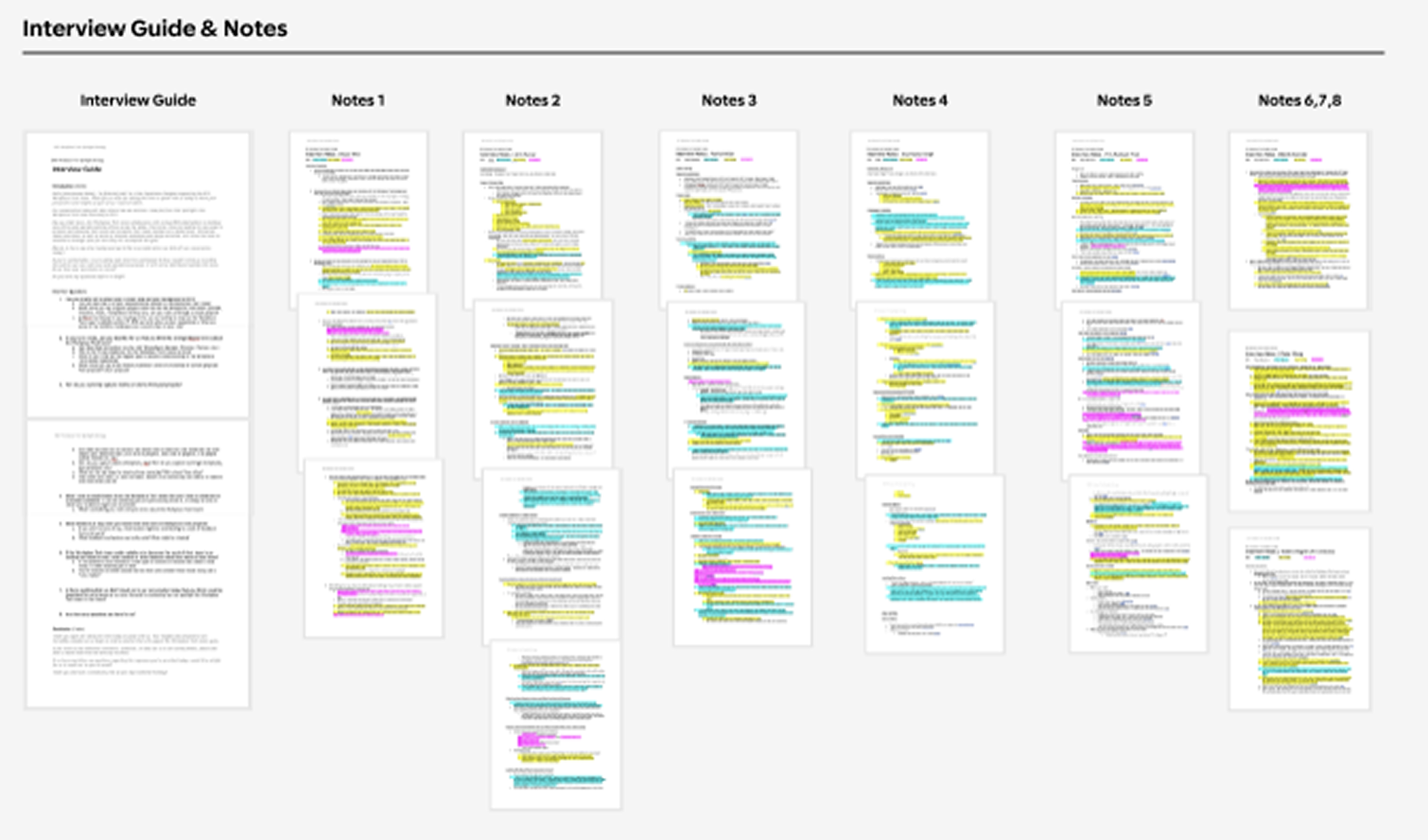
I worked with the business stakeholders, product owner and end users to conduct interviews to gather critical insights into what was working well, current challenges and identify a core set of use cases. I lead multiple workshops that helped define the vision and get everyone aligned on the core set of features for the portal. I analyzed and synthesized the findings into a comprehensive executive summary that included key themes and recommendations.
Information Architecture
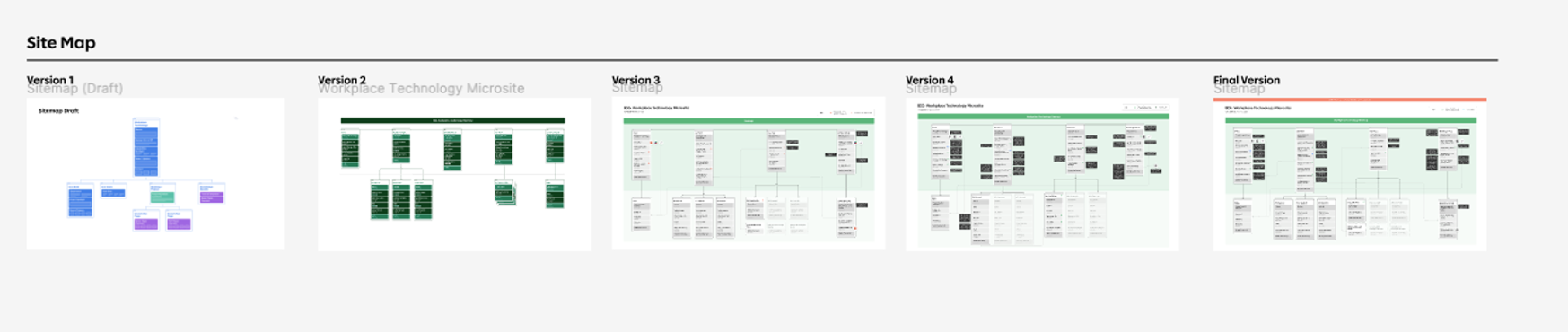
I focused on the overall site navigation, site structure and created a variety of site maps due to their complex hierarchy. We went through multiple revisions and ended up landing on a structure that was based on how they stored and tagged their files.
Impact:
Designed unified platform enhancing visibility into evidence generation and study planning
Created interactive prototypes in Figma resulting in high user satisfaction scores during testing
Delivered digital-first approach to data democratization increasing cross-team collaboration
Provided CSS and front-end development support accelerating implementation timeline
Skills:
User Research
UI/UX Interaction Design
Figma, Miro, Jira
Front End Development (CSS)
Project Details:
Duration: 3 Months
Team Size: 3-4 Full time roles
Product Owner / Project Manager
Lead Designer/Researcher (My Role)
2 Developers
Design Research
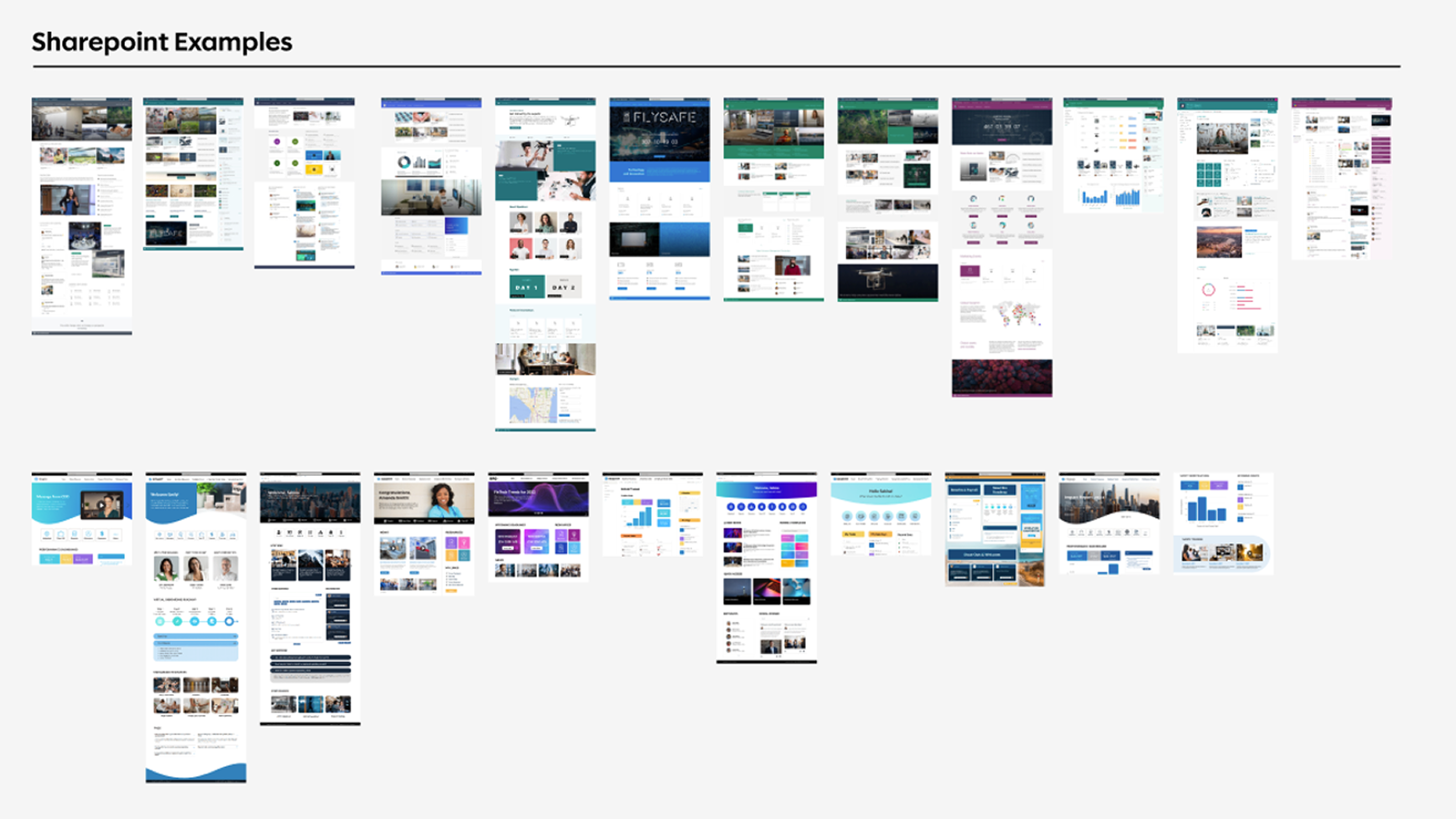
It was determined that the site would be built on top of Microsoft SharePoint. I gathered a wide variety of different design inspiration to bring in front of the product team members and stakeholders to provide some examples of what SharePoint can look like out of the box. It was determined that a custom UI was preferred so we tried to keep as much standard as possible while also creating a new logo and new branded experience that matched their overall brand styles.
Detailed Designs & Interactive Prototype
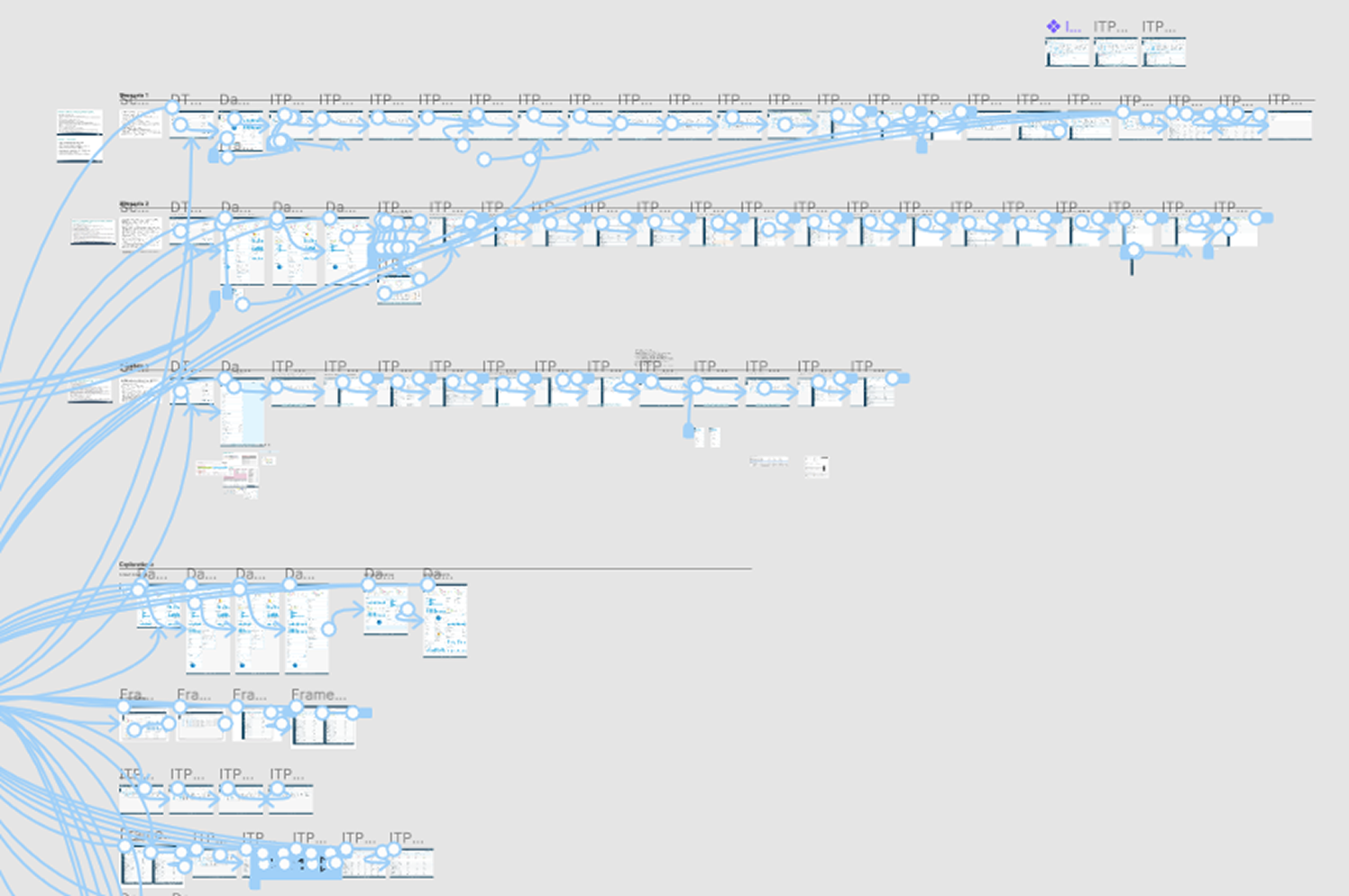
I started off creating grayscale wireframes and then quickly shifted into detailed designs using Figma. I worked with the development team and product owner to incorporate a custom component that integrated a Tableu data visualization. The site consisted of a custom home landing page and 3 sub templates. I also designed out the custom search experience.
Implementation / CSS / HTML
I supported the site implementation by providing all of the design assets needed as well as providing custom CSS and HTML to support the custom components within the portal.